NYU MENU & Ordering System: UX DESIGN FOR THE NYU DINING EXPERIENCE
A case study and design exercise of the NYU on-campus dining experience.
Mar 2018
INDIVIDUAL WORK
Fresh NYU
An ordering system that helps NYU students explore and order food conveniently online
App & Screen Display Demo
Challenge
The dine-in experience at NYU dining halls has always been pleasant. However, ordering food online for pick-up from these places are not that convenient. Many NYU students have complained that due to the inconvenience of ordering online on campus, they turned to the choices outside of school. There are not services designed to solve this issue yet.
Product definition
The basic idea is to create platforms and interfaces for NYU students to browse and order food on campus more easily, just like how they could order food off-campus.
Research
There are tons of food ordering apps around us. Many of them are made mainly for delivery services. However, in this design case, the application made for NYU students mainly serves as a way for them to order online and pick up. That way, they can skip the long waiting time and avoid the crowd. They can also track their food from the app to see if the food is ready.
Branding
1) Color Palettes
What comes to mind when we think of fresh food ordering services?
What are the color palettes that represent NYU?
2) Logo Design
Brand Positioning
App Design
1) Flow Chart
The first stage is to design the user flow of this food ordering app. To visualize the structure, I created this flow chart that shows the transition between each step. From here, we can see how the general logic of this app works.
Log In
Discover & Order
2) Wireframe
After the user flow is clearly visualized, I laid out the rough wireframe for the most important steps, in order to help me build the actual prototype.
3) Prototype
Log in
Explore food
Add to cart & Check out
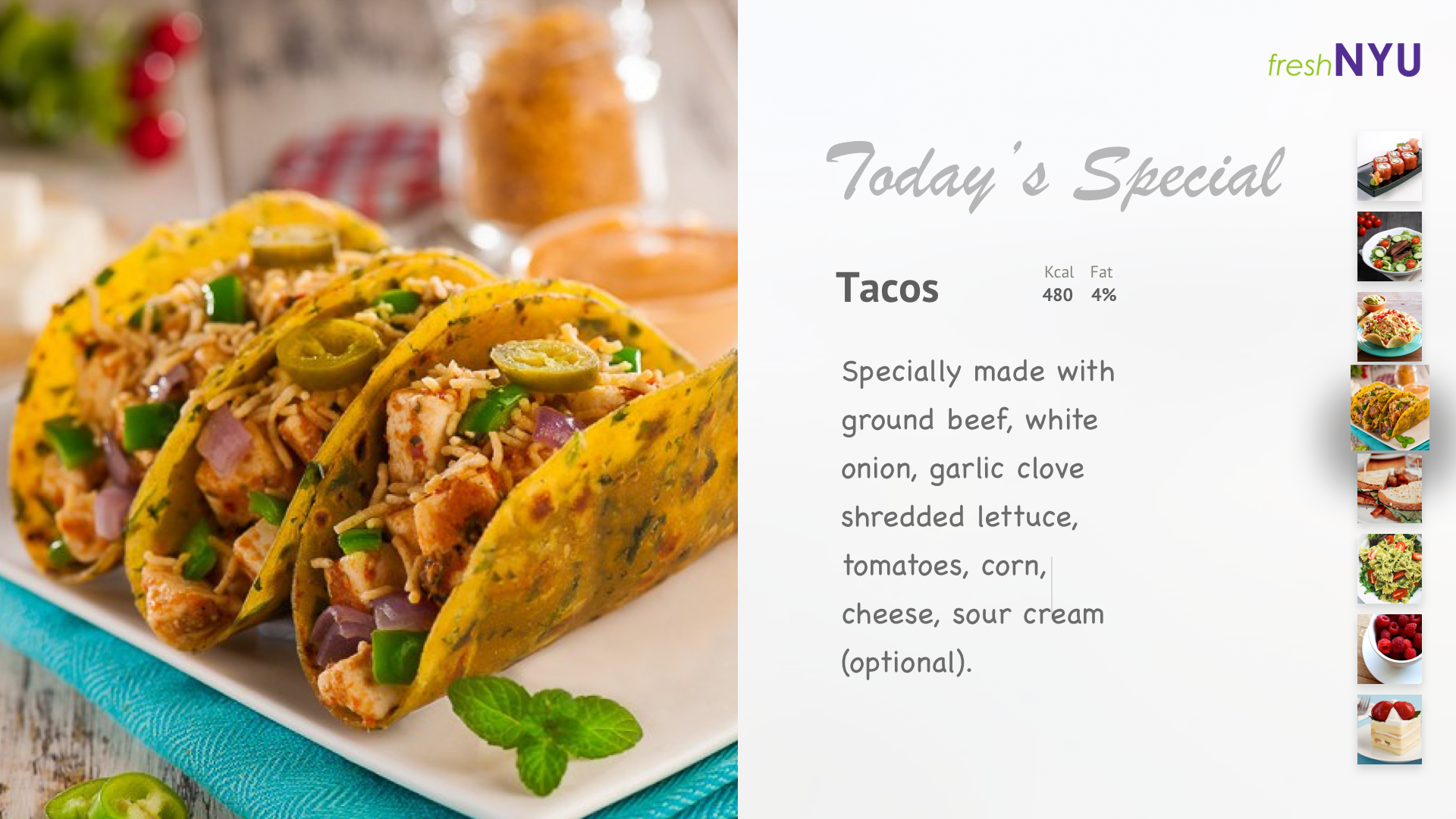
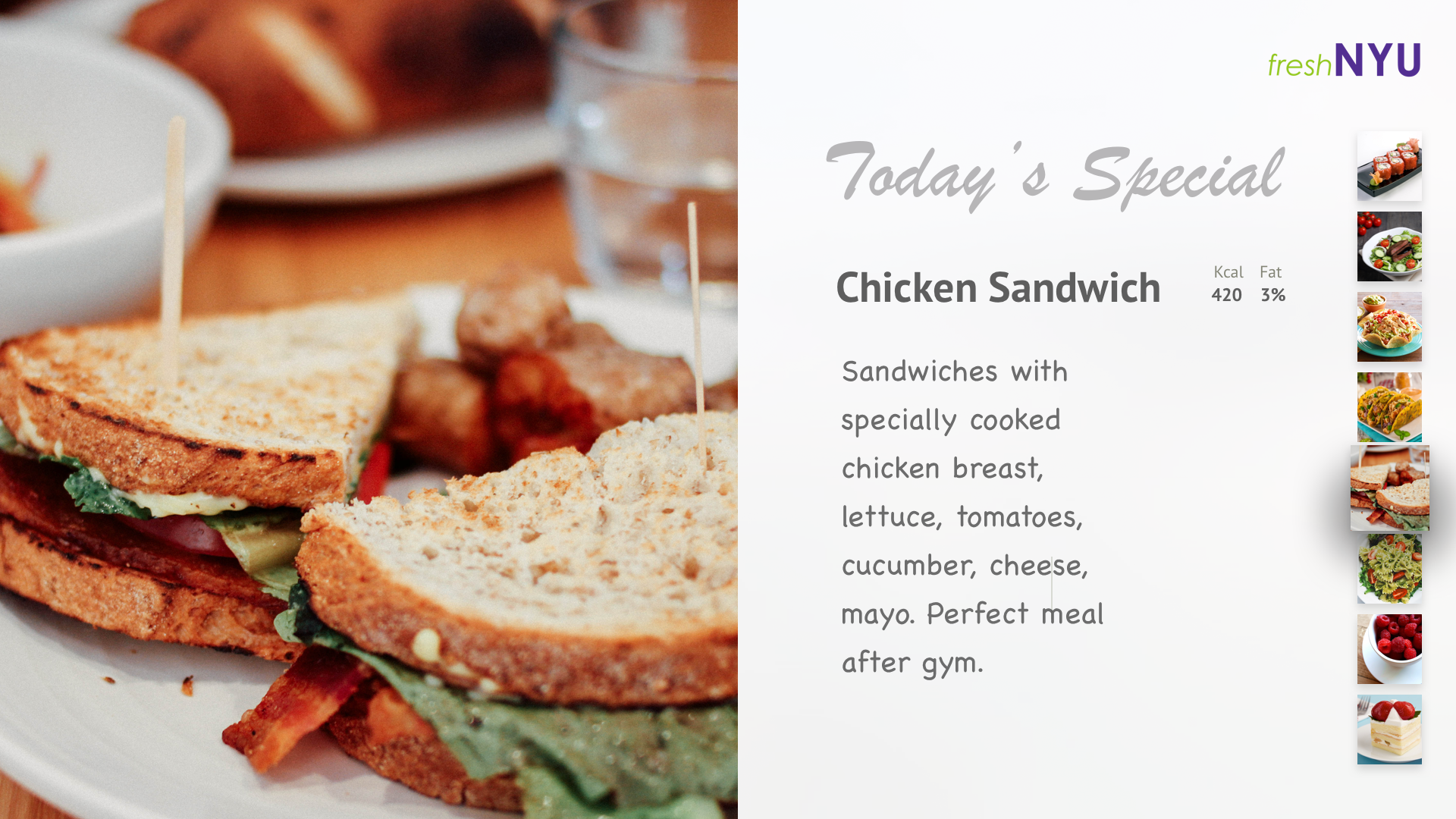
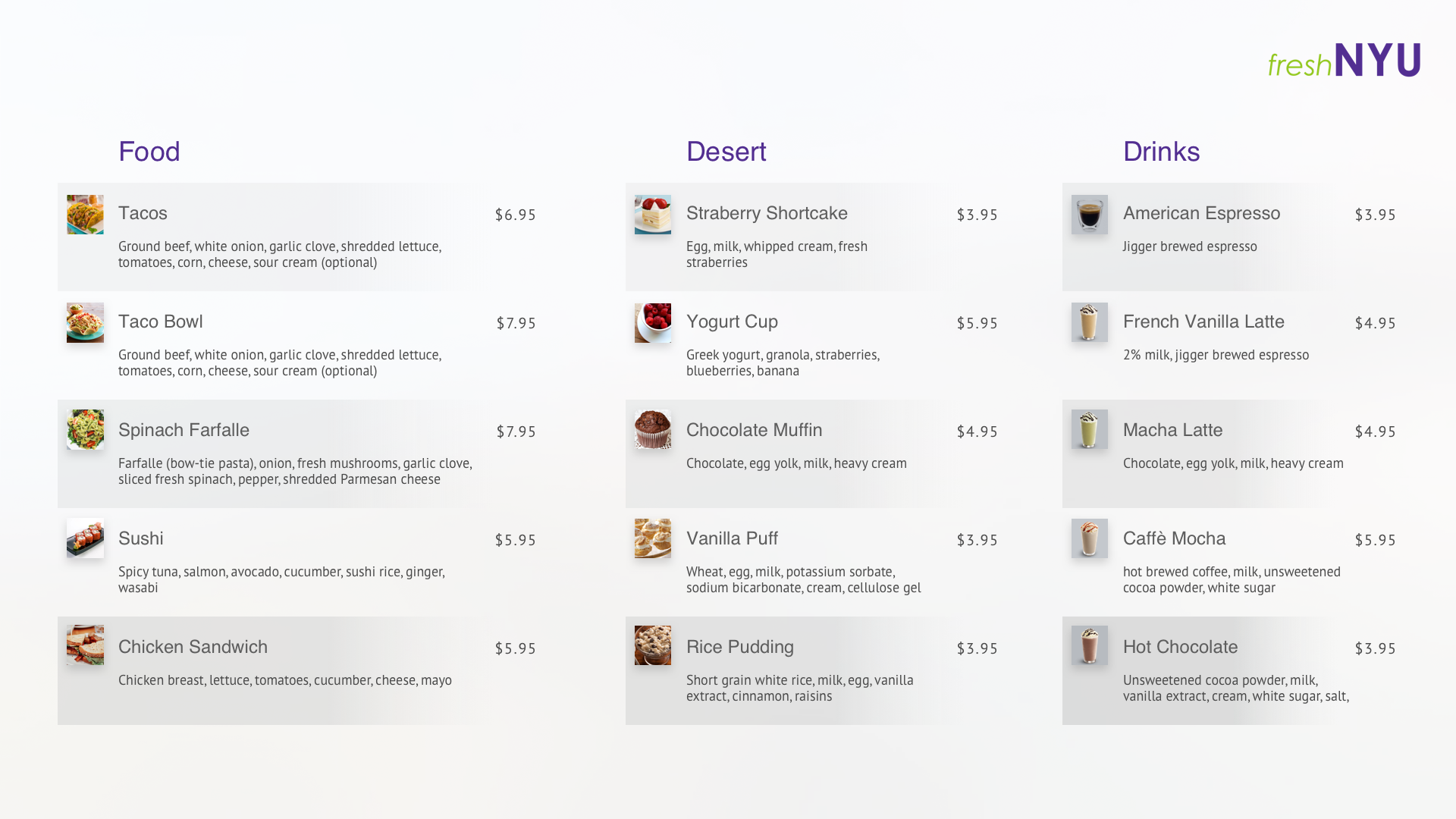
Screen Display Design